티스토리 본문 글자의 크기와 색상을 보기좋게 변경하고 싶어서 찾아봤습니다. 개인적으로는 깃허브 페이지의 모바일 버전이 글의 가독성과 비율 측면에서 매우 보기 좋다고 생각해서 그대로 베껴보고 싶었습니다만, 막상 찾으려고 하니 찾아지지를 않네요.
1) 티스토리 본문 글자 변경하는 위치
일단 제목글이 본문 글자 변경하는 방법이니, 그에 대해서 먼저 기술하겠습니다.
위치는
관리메뉴 > 스킨편집 > html편집 > CSS 로 들어가서,
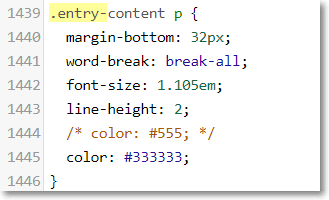
.entry-content p
이 부분을 찾아주시면 됩니다.

- 글자 크기 : font-size 부분을 변경하면 됩니다. 저의 경우 여러번 수정해 보다가 1.105em 이 적절하다고 생각되어 최종적으로 결정했습니다. 우측 상단의 적용 버튼을 클릭하면 바로 적용이 되니, 확인하면서 작업하면 됩니다.
- 글자 색상 : color 부분을 변경하면 됩니다. 북클럽 스킨의 경우 기본 색상이 #555 로 지정되어 있는데, 이 부분이 가독성이 떨어진다고 생각되어 변경했습니다. 아직 변경해가는 중이며, 다른 플랫폼들을 참조해서 수정할 예정입니다.
2) 어떤 플랫폼의 글씨가 보기 좋을까.
사실, 이 글의 주된 고민은 이 섹션에 있습니다. 고치는 부분이야 다른 블로그 글들에도 여럿 나와 있으니, 저도 검색해보고 기록한 수준입니다.
결론이 나지 않은 고민은 '어느 정도의 크기와 색상이 아름다우면서도 가독성이 좋을까' 하는 점에 있습니다. 저의 경우, 브런치는 아름다우나 가독성이 좋지는 않았습니다. 하나의 모바일 앱의 입장에서 봤을 때는 너무 예쁜 앱이지만, 글자의 크기가 상대적으로 작고, 흐릿합니다. (개인적인 생각입니다...)
미디엄은 가독성 측면에서는 매우 좋지만, 한글이 정말 안예쁘게 나오지요. 그렇게 안예쁘기도 어려운데...
폰트는 물론이거니와 글자크기와 줄간격이 매우 좋지 않습니다. 하지만, 영문은 정말 아름답게 표현됩니다.
네이버 블로그는 두가지 측면에서 가장 조화가 잘 이루어진 플랫폼이라고 평가하고 있습니다. (물론 모두 default 버전에 대한 의견입니다. ) 하지만, 제 기준에서는 글자가 살짝 작은 면이 있더군요.
구글링으로 여러번 검색해보다보니, 외국 모 사이트에서도 1.105em을 쓴다는 댓글을 보고 일단은 이 정도 크기로 정했습니다. 색상은 완전 검정은 너무 진해서 보기에 안좋다고 생각해서, 매우 진하지만 검정은 아닌 색상을 고르는 중입니다.
처음에는 #000333 이 6자리 코드 이름을 영어단어로 뭐라고 하는지도 몰라서 검색하는데 애를 먹었습니다. 여러번 검색하다 보니, hex values 로 치면 나오더군요. 색감으로는 팬톤이 유명하다는 것이 생각나서 그쪽 사이트에서 골라보는 중입니다.
참고가 되셨으면 좋겠습니다. 끝.
'생활 > 티스토리 팁' 카테고리의 다른 글
| 블로그 상단에 자동으로 세팅되는 애드센스 광고 제거하는 방법 (3) | 2021.04.23 |
|---|---|
| 티스토리 url 문자주소로 변경후 구글서치콘솔 재등록 하는 방법 (5) | 2021.03.02 |
| 티스토리에 붙여넣기 안될때 (2) | 2020.10.18 |
| 티스토리 매거진 스킨 모바일화면 최적화 (6) | 2020.08.21 |
| 애드센스 광고를 본문 글과 좀 더 매칭시키는 방법 (0) | 2020.05.12 |