티스토리 블로그의 매거진 스킨을 사용중이다. 폰트 깔끔하고, 반응형에 사용하기 매우 좋다. 만족하며 사용중이다. 다만, 모바일에서 애드센스 광고를 반응형으로 사용하다 보니, 화면의 절반정도를 가려버리게 되는데, 이걸 위로 끌어올렸으면 하고 있었다.
매거진 스킨의 경우, 상단부터 블로그제목 / 타이틀 / 카테고리명 / 저자명 / 좋아요 표시 등의 순으로 나열되어 있다. 고민 끝에 카테고리명, 저자명, 좋아요 표시 부분을 아예 제거해 버리면 애드센스 광고를 보다 상단으로 배치 할 수 있을 것 같았다. 더불어 깔끔해지는 효과까지.
아래는 변경한 내용들을 요약하여 정리했다.
1) 카테고리명, 저자, date 나오는 부분 제거
<div class="sub_tit_info"> 안의 저자명, date 코드를 주석처리 해주면 된다.

2) '좋아요', '댓글' 기능을 제거했다.
<div class="article_util"> 내부의 버튼 처리부분을 주석처리하면 된다.
html 주석 내에 다른 주석이 있으면 css가 깨지기 때문에, 내부에 있던 주석 지우고 처리해주면 된다.

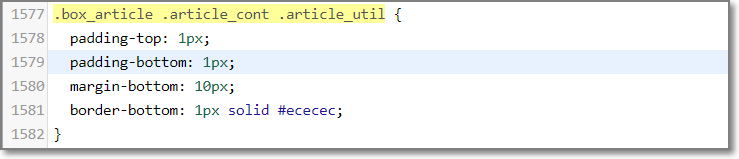
3) 타이틀바 하단의 여백을 줄여서 광고를 위쪽으로 조금이라도 올리려고 했다.
padding-top: 16px -> 1px 로 변경
padding-bottom: 16px -> 1px 로 변경
margin-bottom: 40px -> 10px 로 변경

4) 제목의 글자크기도 변경했다. 26px -> 22px 로만 변경해도 꽤 모양새가 좋아졌다.
결과적으로, 만족할만한 화면이 나왔다. 첫화면이 광고로 도배된 모습이 아니고, 하단부 부터는 컨텐츠가 나올 수 있게 되었다. 이렇게 해놓고, 페이지 이탈률이 줄어드는지 모니터링 해볼 예정이다.
매거진 스킨의 변경방법을 검색해봤지만, 내가 원하는 결과를 찾지 못했었다. 결국, css 코드와 html 코드를 뒤져가며 원하는 화면 결과를 얻을 수 있었다. 이 기록이 나와 비슷한 결과물을 원하는 이에게 도움이 되길 바란다.

'생활 > 티스토리 팁' 카테고리의 다른 글
| 티스토리 url 문자주소로 변경후 구글서치콘솔 재등록 하는 방법 (5) | 2021.03.02 |
|---|---|
| 티스토리에 붙여넣기 안될때 (2) | 2020.10.18 |
| 애드센스 광고를 본문 글과 좀 더 매칭시키는 방법 (0) | 2020.05.12 |
| 티스토리 블로그 상단 반응형 광고 최적화에 대한 고민들 (0) | 2020.05.02 |
| 새벽 삽질기 + 본문 광고 사라지는 오류 (0) | 2020.05.02 |



댓글